一直没有意识到HTML页面的元素加载顺序有什么重要性,至多在操作DOM对象的时候注意把DOM对象写在脚本前面。
最近研究网站首页的优化,发现加载顺序确实有很多说道,对网页的加载速度,用户体验的好坏有较大的影响。索性做了几个测试页面,用HttpWatch和FireBug做了简单的研究。
页面加载,除了页面文件本身,其余加载的主要元素就是图片、Flash、Silverlight、多媒体、外嵌脚本和CSS以及iframe。其中图片无疑是最常见的元素。所以以下的测试研究基本都是以图片为主,其余的元素其实情况和图片也基本类似了。另外考虑Div是趋势和主流,所以大部分采用了Div布局,只在最后做对比分析的时候,使用了Table布局。
测试环境:IE7 ,Firefox,Windows2003。
1、首先是最简单的Div罗列:
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>测试图片加载顺序</title>
</head>
<body>
<div id="div1"><img src="images/Div1.jpg" /></div>
<div id="div2"><img src="images/Div2.jpg" /></div>
<div id="div3"><img src="images/Div3.jpg" /></div>
<div id="div4"><img src="images/Div4.jpg" /></div>
<div id="div5"><img src="images/Div5.jpg" /></div>
<div id="div6"><img src="images/Div6.jpg" /></div>
<div id="div7"><img src="images/Div7.jpg" /></div>
<div id="div8"><img src="images/Div8.jpg" /></div>
<div id="div9"><img src="images/Div9.jpg" /></div>
<div id="div10"><img src="images/Div10.jpg" /></div>
<div id="div11"><img src="images/Div11.jpg" /></div>
<div id="div12"><img src="images/Div12.jpg" /></div>
</body>
</html>
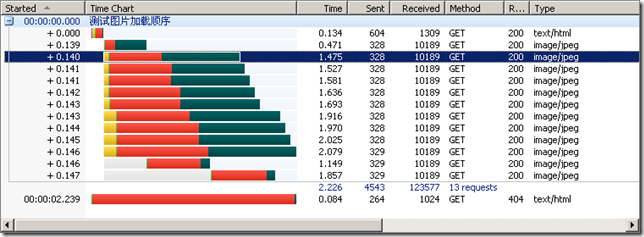
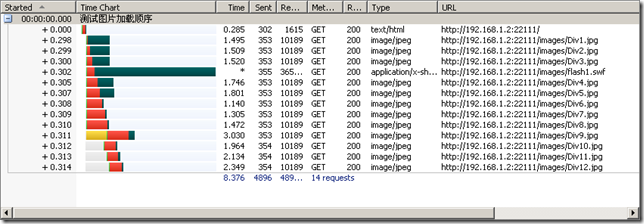
在页面中放置了12个Div,每个Div中放置一个9k的图片,测试结果如下:
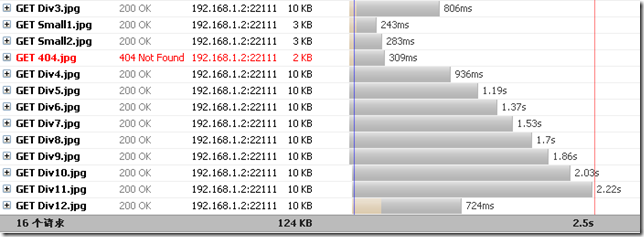
IE7+HttpWatch:

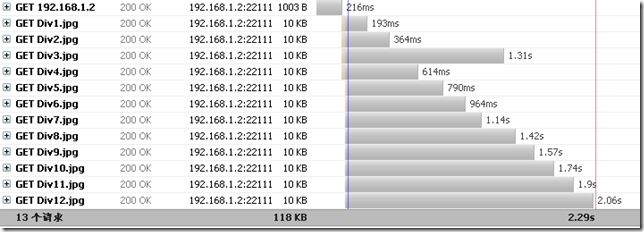
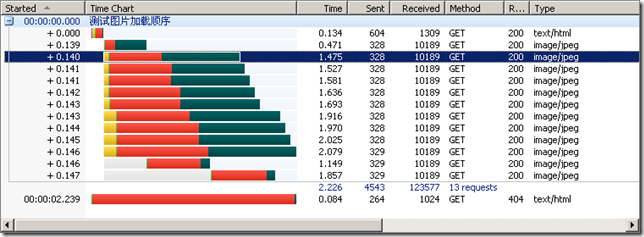
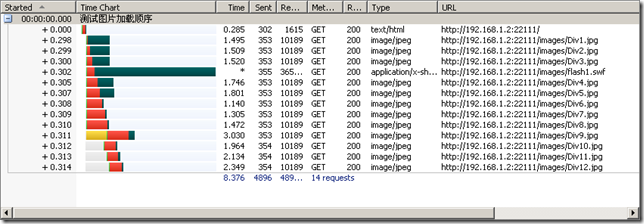
FF3.0+FireBug:

结论:
从两张图可以看出,在IE和FF中,图片的加载顺序和它们的出现顺序是一致的,当然,并不仅仅是因为它们分别包含在独立的Div中,即使嵌套的Div,比如:
<div id="div1">
<img src="images/Div1.jpg" />
<div id="div2">
<img src="images/Div2.jpg" />
</div>
</div>
图片的加载也只和图片的Img标签出现顺序相关。而且所有图片的下载都在页面文件下载完成之后进行。
另外重要的一点则是,在IE中,默认TCP连接数是10,但有说法IE在同一域名下只能支持两个并发连接,可能是因为在内网下测试的缘故,没有受这个限制。而在FF中,并发的连接数限制是5。从图中可以看出,IE下有10张图片同时连接下载,并在下载完成之后进行另两张图片的连接下载,FF与此类似,只是同时下载的是5张。
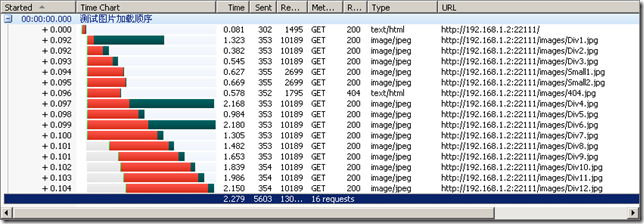
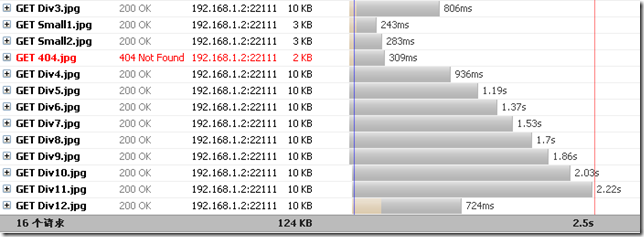
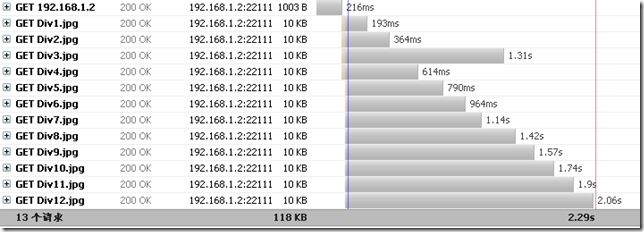
在页面中使用较小的图片可以更清楚的看到下载的队列接续,而且404错误对顺序也没有影响:
IE7+HttpWatch:

FF3.0+FireBug:

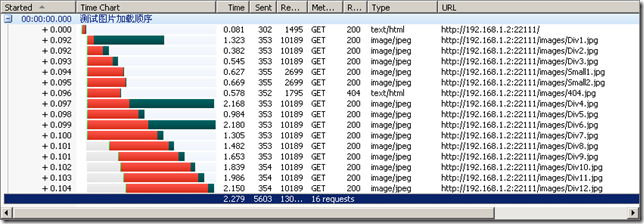
flash和图片的情况也基本一样:
<div id="div1"><img src="images/Div1.jpg" /></div>
<div id="div2"><img src="images/Div2.jpg" /></div>
<div id="div3"><img src="images/Div3.jpg" /></div>
<div id="flashdiv1" >
<object type="application/x-shockwave-flash" width="878" height="199" data="images/flash1.swf"><param name="movie" value="images/flash1.swf" />
<param name="wmode" value="transparent" />
</object>
</div>
<div id="div4"><img src="images/Div4.jpg" /></div>
<div id="div5"><img src="images/Div5.jpg" /></div>
<div id="div6"><img src="images/Div6.jpg" /></div>
<div id="div7"><img src="images/Div7.jpg" /></div>
<div id="div8"><img src="images/Div8.jpg" /></div>
<div id="div9"><img src="images/Div9.jpg" /></div>
<div id="div10"><img src="images/Div10.jpg" /></div>
<div id="div11"><img src="images/Div11.jpg" /></div>
<div id="div12"><img src="images/Div12.jpg" /></div>
flash也被放于队列中,顺序加载了。

转自:http://www.cnblogs.com/smjack/archive/2008/08/20/1272370.html#1795249
分享到:
















相关推荐
一、jQuery加载一个html页面到指定的div里 把a.html里面的某一部份的内容加载到b.html的一个div里。 比如:加载a.html里面的<div id=“row”></div>这个div里面的所有内容加载到b.html的这个div里<div id=”content...
html网页设计课程报告论文div-css布局.docx
网页前端高级编程-实验报告-DIV静态页面布局
添加div+css的文本教程 添加html常用元素快键 添加另存为功能 查看浏览器效果;修改窗口弹出 打开编辑框就有着Dreamweaver的内容!xhtml html简介 html可以帮助大家快速编写html;还可以学习html,div+css,...
用于页面加载的前置前面,防止页面还没加载完就被用户点击,或者给用户体验增强。
关于html div css的ppt
HTML DIV-CSS网站模板~~~好用·········
HTML的DIV模板,内带css样式。页面美观
找到所有 p 元素,并且这些元素都必须是 div 元素的子元素。 HTML 代码: <p>one</p> <div><p>two</p></div> <p>three</p> jQuery 代码: $("div > p"); 结果: [ <p>two</p> ] ------------------------------...
此元素将被隐藏,不显示,也不占用页面空间。 说明 语法格式 display:属性值; 元素的转换 示例 div { display: inline; } span{ display: block; } 总结 02 了解为什么需要对元素进行转换 在HTML界面设计中能熟练...
Ajax-div-ajax-mapping.zip,用于javascript和php的库,允许映射php函数、类的静态方法和任意数据。...,ajax代表异步javascript和xml。...它用于创建动态网页,其中网页的小部分在不重新加载网页的情况下更改。
多套网页模板 提供打包下载flash网页模板css- div- html 带实例图参考
网页设计-页面布局篇(Css+Div),网页设计-页面布局篇(Css+Div).网页设计-页面布局篇(Css+Div).网页设计-页面布局篇(Css+Div).
vue实现页面div盒子拖拽排序功能 vue 实现页面div盒子拖拽排序功能前言:目前市面上有很多实现拖拽排序功能的插件和方法,本节不过多累述,只讲一种:css3的transition-group方法 效果图: 1. DOM中使用: ...
css-div的border属性使用&伪元素伪类
网页设计-----DIV层运用+CSS样式-(精选文档)
HTML - DIV+CSS 课件,DIV标签介绍 CSS基础 MARGIN,PADDING介绍 BORDER介绍 FLOAT介绍 综合练习
table转div工具,很棒的工具,直接把table转为div+css
DIV+CSS 1-1-(1+2+1)-1布局
包含15个页面,div+css布局,使用表单元素、多媒体技术、表格等等